JavaScript 是一種單執行緒的程式語言,而讓它做到不阻塞的背後功臣就是 EventLoop 這個機制。
什麼是Event loop? 開始介紹 Event Loop 之前要先介紹一下三個東西,分別為 Call Stack、Eveny Queue、Web APIs。
Stack 中文翻譯為堆疊,是資料結構的一種,它就像是疊盤子一樣,特性為後進先出。
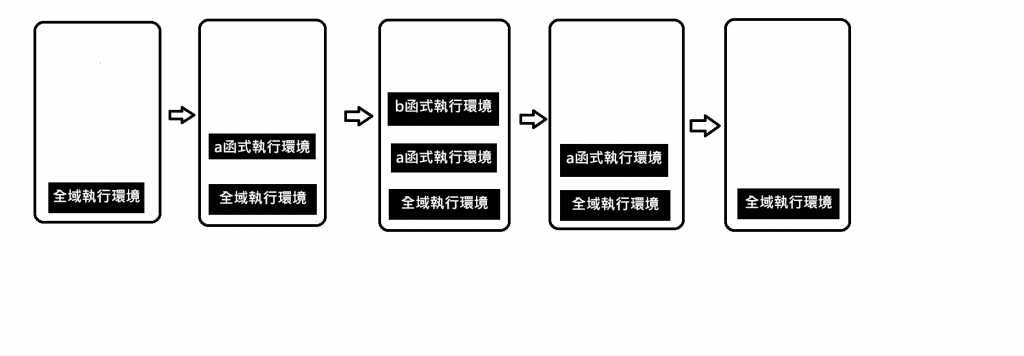
Call Stack 則會紀錄我們目前程式跑到什麼位置,如果執行了一個函式,我們會把這個函式丟進Stack的頂端,函式執行結束之後,這個函式就會跳出 Stack 中。
function a() {
b();
}
function b() {
console.log("hi!");
}
a();

後面進來的 b() 執行完了就跳出堆疊了,在執行a()然後a()執行完就會在跳出堆疊。
Queue 中文翻譯為佇列,是資料結構的一種,它就像排隊一樣,特性為先進先出。
進到這邊的函式會等待 Call Stack 清空後才依序將其放回 Call Stack 執行,,也就是 Web Apis 執行完成後,先進入 Queue 的函式會先被放回Call Stack。
Web APIs 是瀏覽器提供的方法,它並不是 JavaScript 引擎的一部分,且運作於瀏覽器端,也就是說它們可以同時運行,常見的 Web APIs 有 setTimeout、XMLHttpRequest 等等…。
Web APIs而不會阻塞 JavaScript 的執行;而當操作完成後,會將對應的 callback function(回調函式) 放入 Callback Queue。這邊有一個非同步事件:
console.log("hello!");
setTimeout(function () {
console.log("hi!");
}, 5000);
console.log("hey!");
結果會依序印出hello!、hey!、hi!。
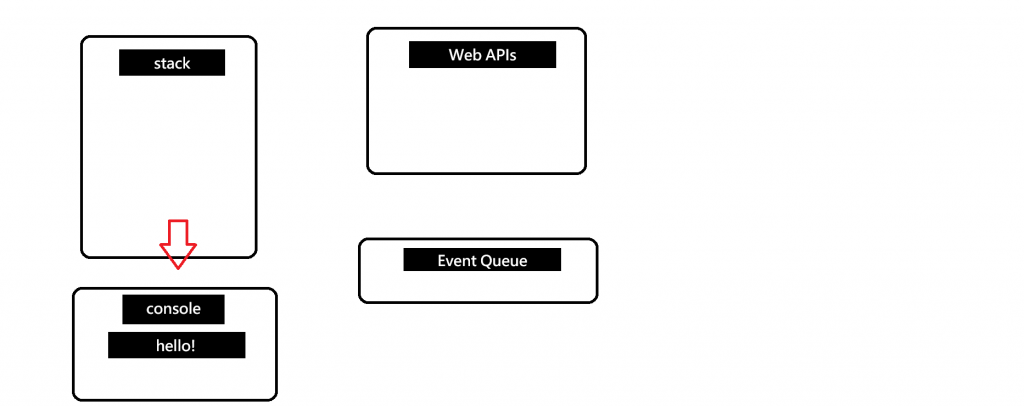
事件循環是這樣的
一開始有一個console在stack

執行console

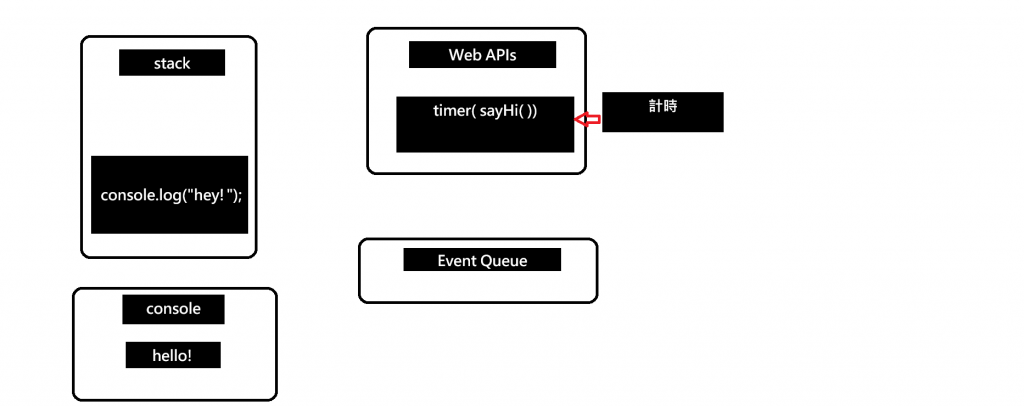
有一個計時器的事件

因為要計時所以呼叫Web APIs在背景執行避免阻塞

又換下一個console進來,同樣非同步進行計時

console執行完直接跳出stack

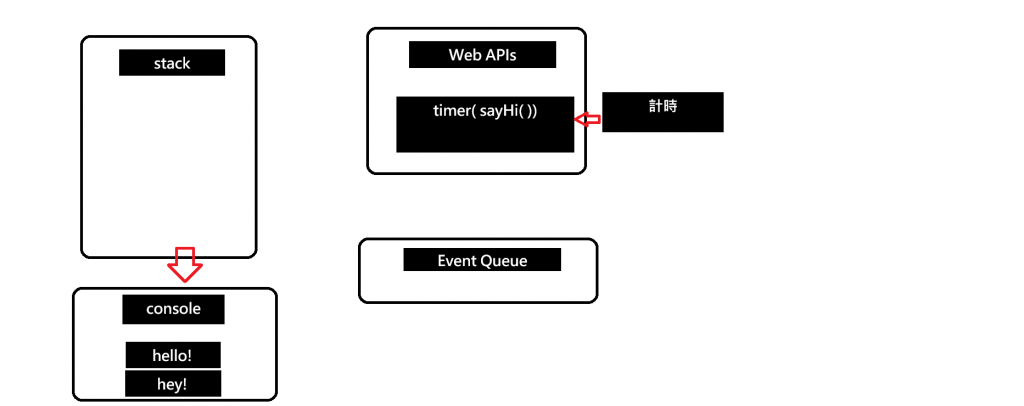
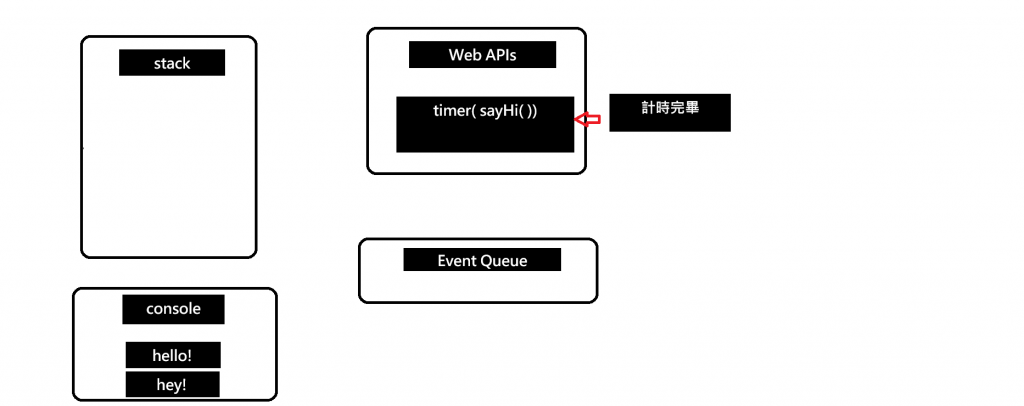
這時候計時完畢

會先把call back放到Queue確認stack清空
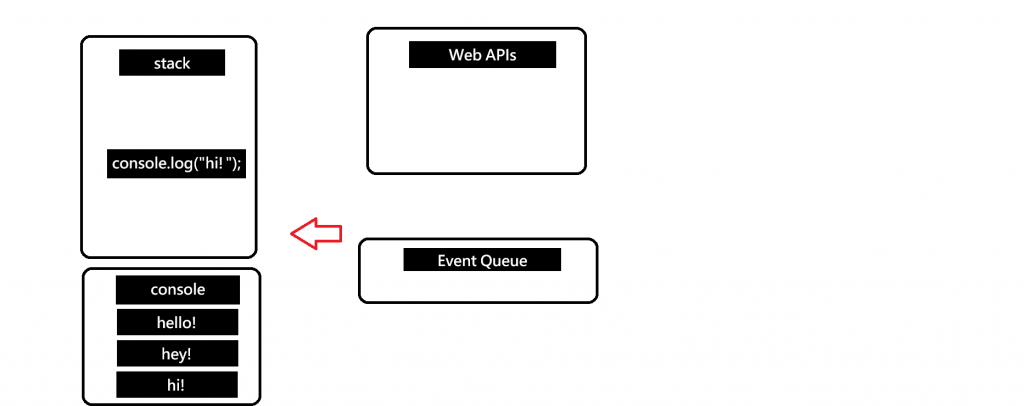
如果stack是空的就會讓callback跳到Stack
執行Call backconsole出結果
[JavaScript] Javascript 的事件循環 (Event Loop)、事件佇列 (Event Queue)、事件堆疊 (Call Stack):排隊
